Chipper Cash
Collaborating with Cross-Functional Teams to Launch New Category Feature for Stock Trading
Background
Chipper Cash’s mission is to provide the most trusted and accessible financial services for people living in Africa and beyond. Chipper Cash offers stock trading, allowing users to buy fractional stock shares with as little as $1.
Problem
When the Stocks product was first released, there were only around 100 stocks available to invest in. Over time, it grew to thousands of stocks.
How might we:
make it easy for users to discover new stocks
help users diversify their stocks
Success Metric
10% conversion rate from viewing a category to purchasing a stock
My Role
Lead Product Designer
The team also consisted of a Product Manager, Engineers, Visual Designers, Product Designers, and a Content Designer
Focusing on Search and Discoverability
Users only search for stocks they know about, there isn’t a way for users to discover new stocks.
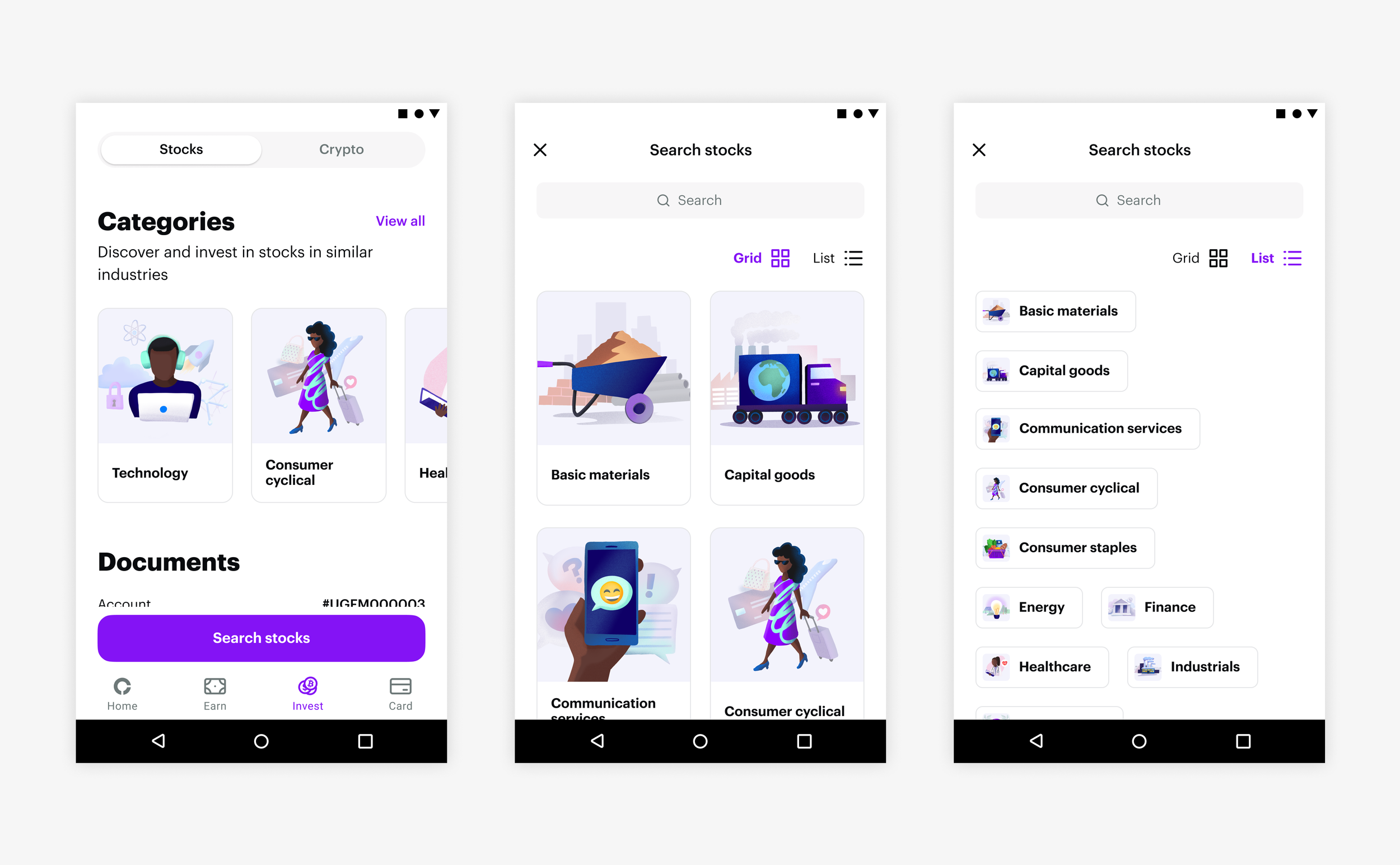
For users who haven’t yet purchased a stock, they would be able to see a list of the top 10 most popular stocks purchased by Chipper users. The Search screen also shows a list of the top 20 most popular stocks.
I decided the Search screen would be one of the main focus points for this project.
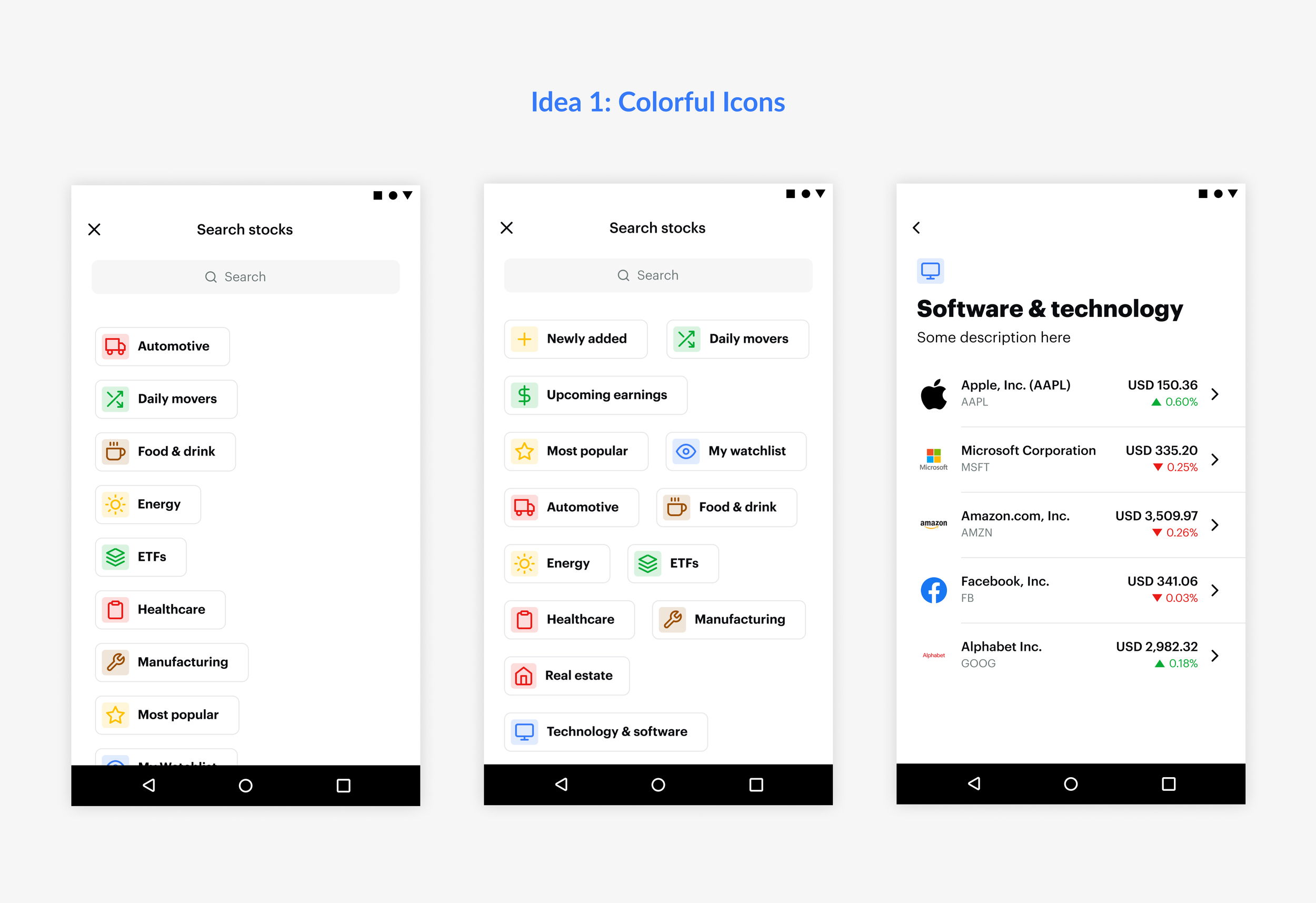
Ideating Possible Solutions
I worked on putting together several ideas then shared with the team for feedback.
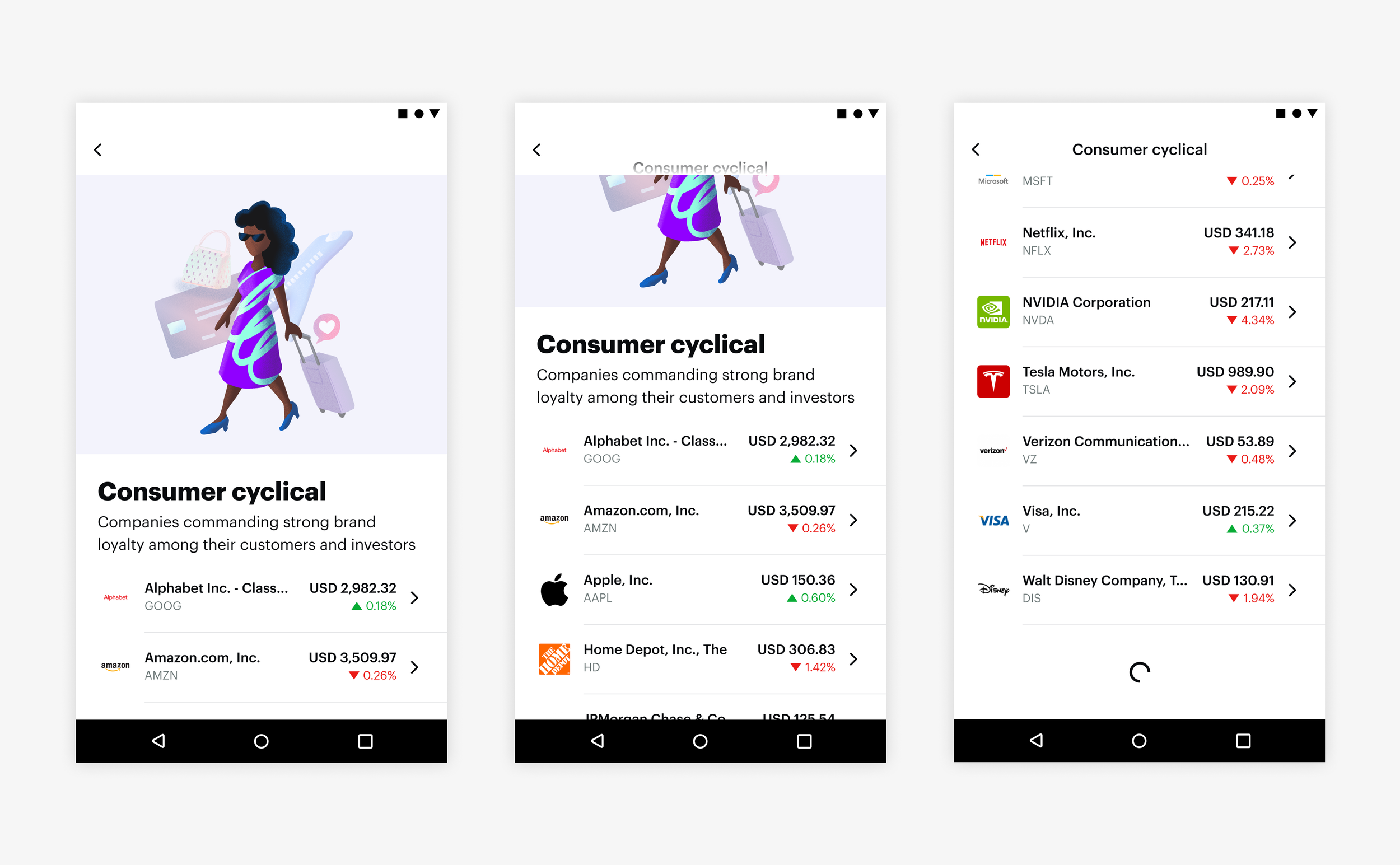
Based on feedback from the team, ideas #1 and #2 were too colorful and didn’t match our future vision of the app. Through several more rounds of iterations, this is the layout of how the final screens will look. Other features that were proposed like sorting and filtering within categories were deprioritized for the MVP version.
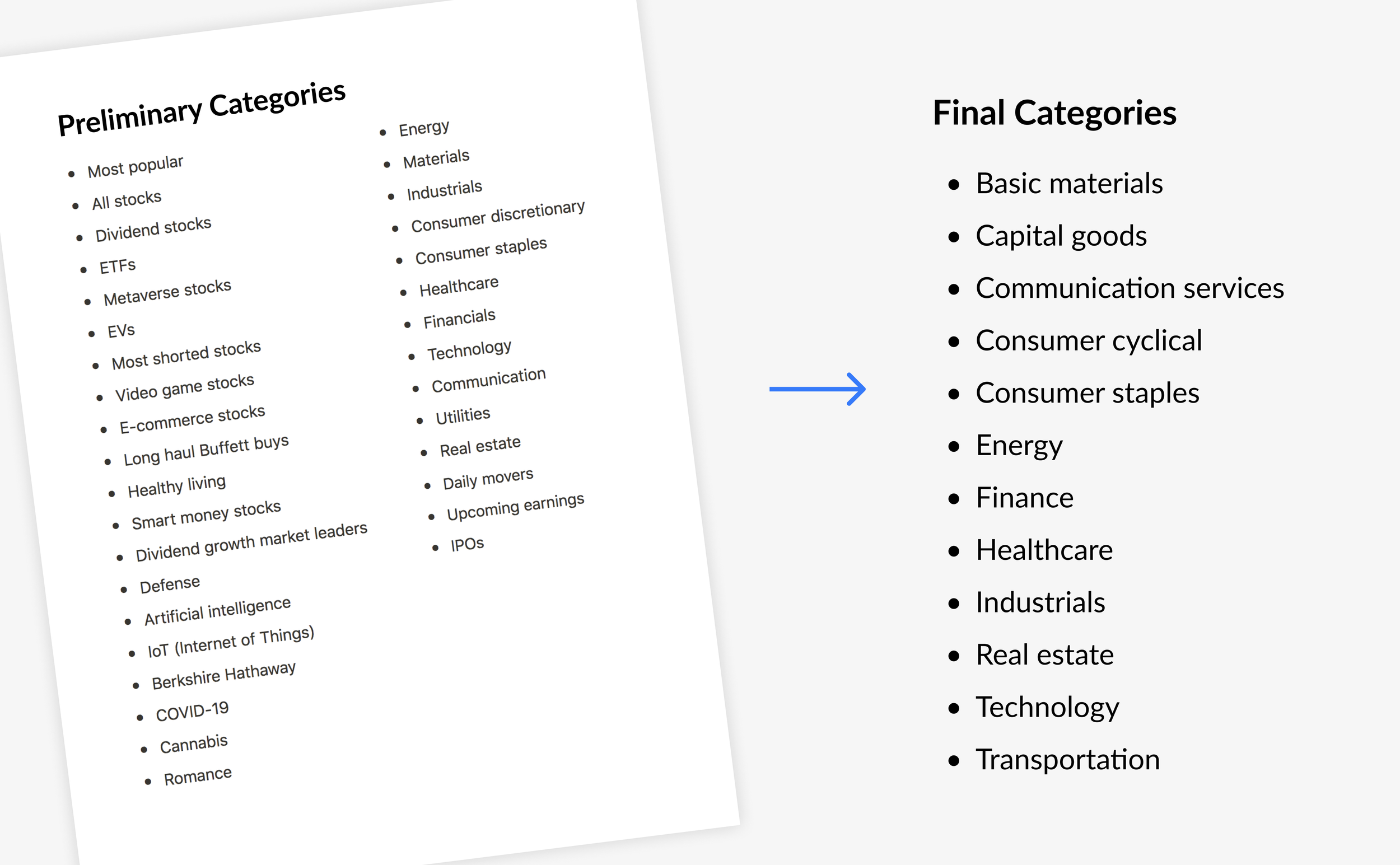
Finalizing Categories and Their Descriptions
The Product Manager provided me with a preliminary list of categories, which we would be leveraging from third-party providers. I noticed some were very similar and the naming of the categories might not be intuitive for users, especially since many of them are new to stock trading. I worked with the PM on deciding and narrowing down the list of categories for the first MVP release.
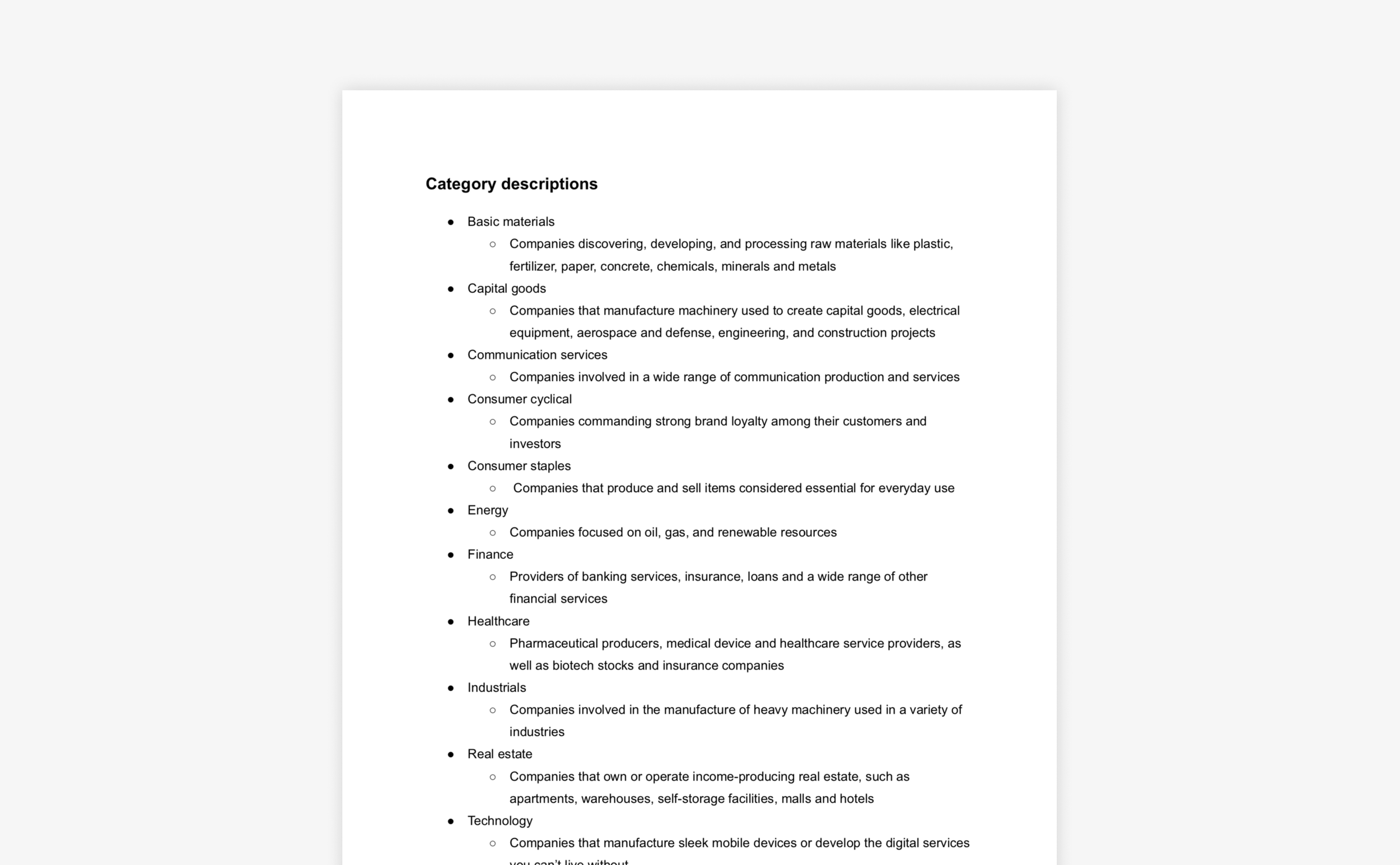
Once the list of categories was finalized, I provided them to our Content Designer, who would help with writing descriptions for each category. I reviewed all the descriptions to make sure they would be easy to understand.
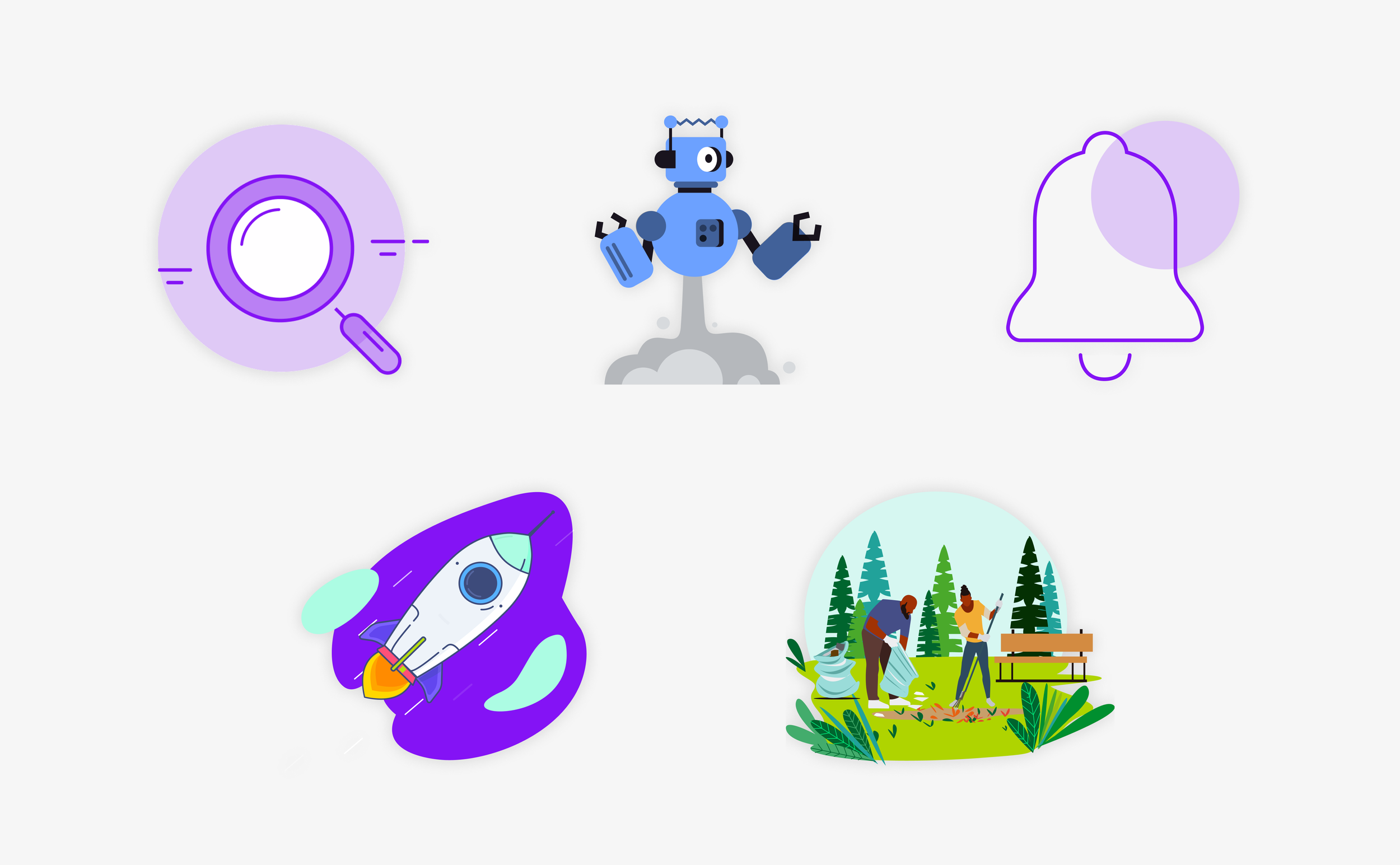
Deciding on a Visual Direction
Currently, most of the illustrations used within the app were free resources, so there were a variety of styles used. Since we didn’t have a cohesive style or brand identity yet, I saw this project as a way to set a style for future illustrations in the app.
Since the illustrations used in the mockups were placeholders, I sought help from other designers on the team with expertise in branding and visual design to help create the illustrations needed. However, I would lead a weekly group sync with all the designers involved to discuss timelines, updates, and action items.
Next, I created a Figma file and added images that could be used as inspiration for each category.
Through several rounds of feedback and iterations, we decided on a style for the illustrations.
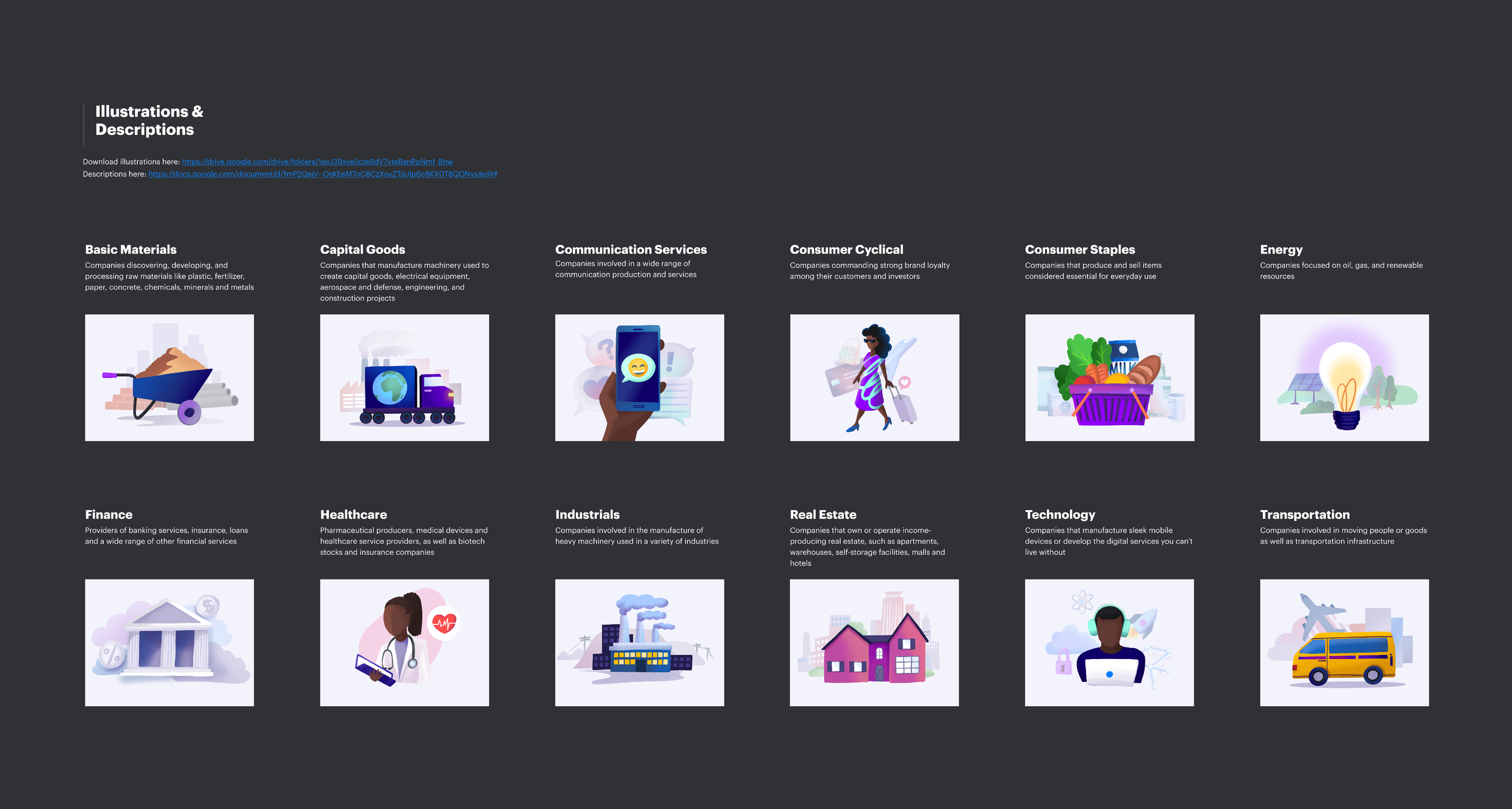
All illustrations would feature:
prominent foreground element
less prominent background elements
light, muted background color
All illustrations by Kayee Au
Putting It All Together
Once all elements, the categories, descriptions, and illustrations were completed, I compiled them and added additional documentation and specs to share with Product and Engineering.
Final Design
Reflections and Challenges
This project exceeded the success metric of a 10% conversion rate, with a 23% conversion rate from viewing a category to purchasing a stock.
For the next iteration of this project, due to number of stocks that can be within each category, I would like to add sorting to allow users to view stocks based on their preferences e.g. lowest to highest price, highest daily price change etc.
This is one of the projects I’ve worked on that had the most number of people involved. There were many moving parts at the same time which also required coordinating with cross-functional team members.